詳細信息
當前位置:
首頁>
詳細信息
Design Lab |【代碼】如何設置嵌入頁面及添加自定義代碼
專欄:Design Lab
發布日期:2020-02-25
閱讀量:4168
作者:
添加自定義代碼(需開通功能)
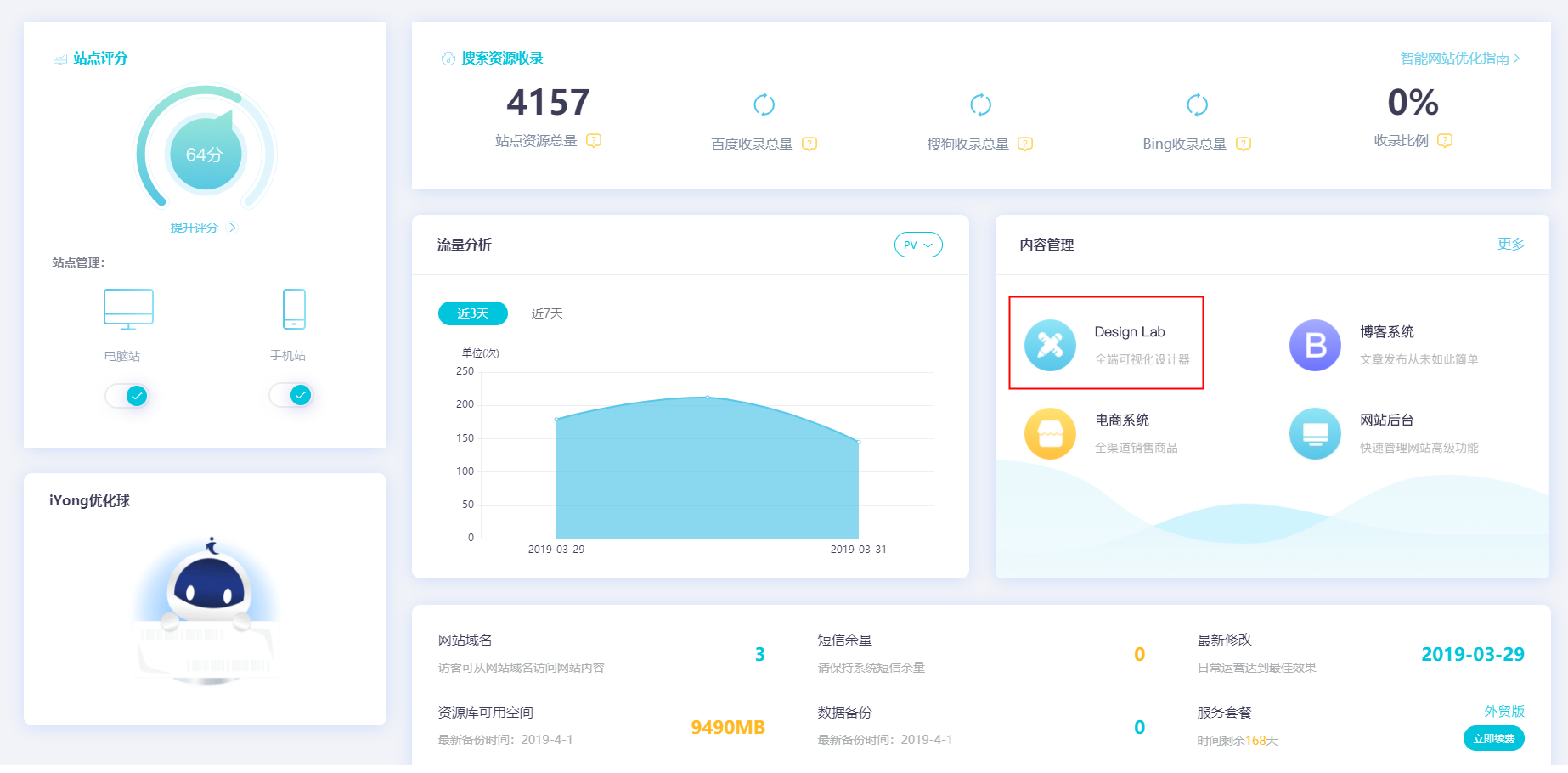
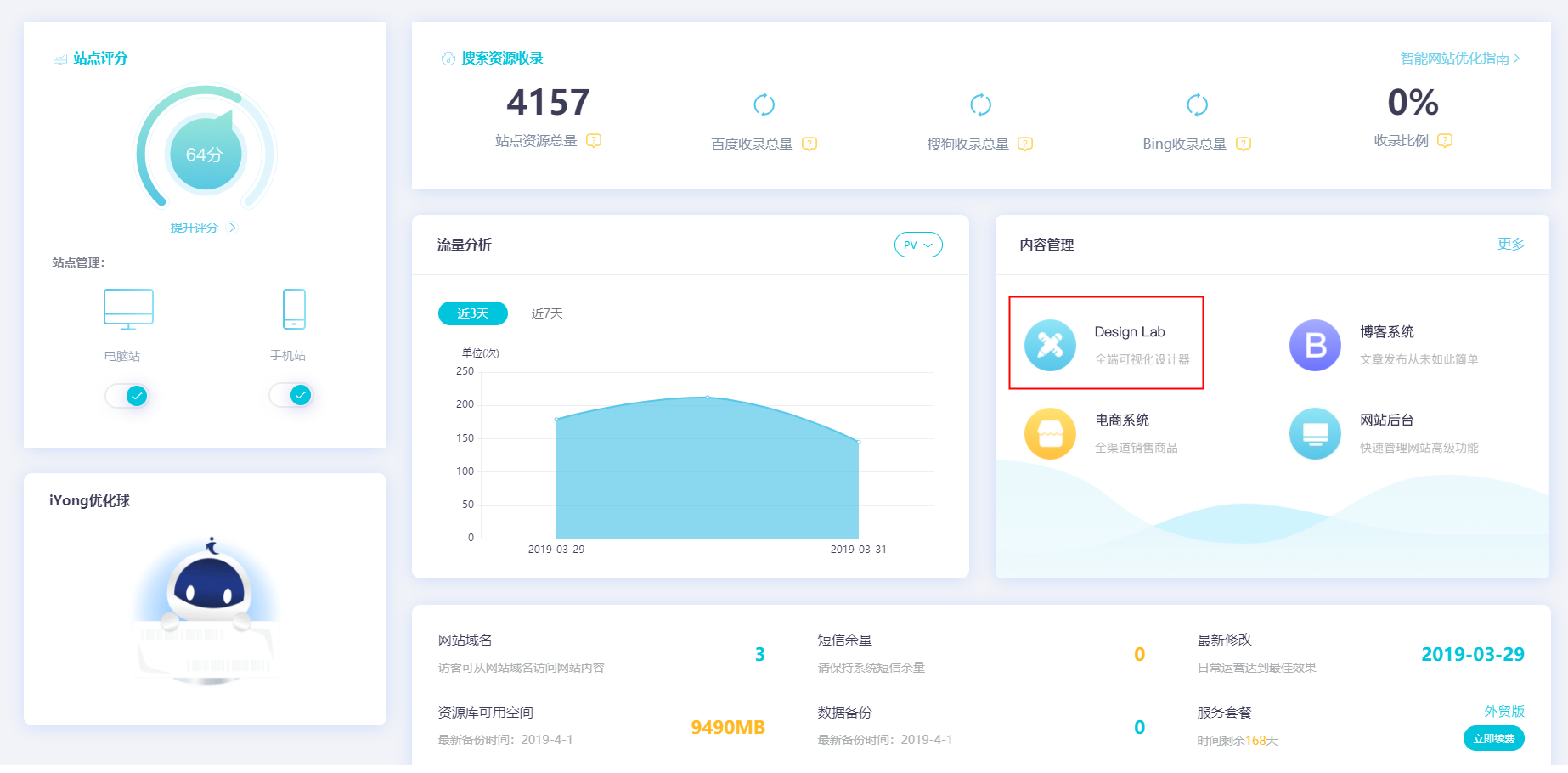
1.PC端登陸愛用建站【登陸入口】,進入【智能網站】后,選擇【Design Lab】。
設置嵌入頁面
1.PC端登陸愛用建站【登陸入口】,點擊【智能網站】-【Design Lab】。
1.PC端登陸愛用建站【登陸入口】,進入【智能網站】后,選擇【Design Lab】。

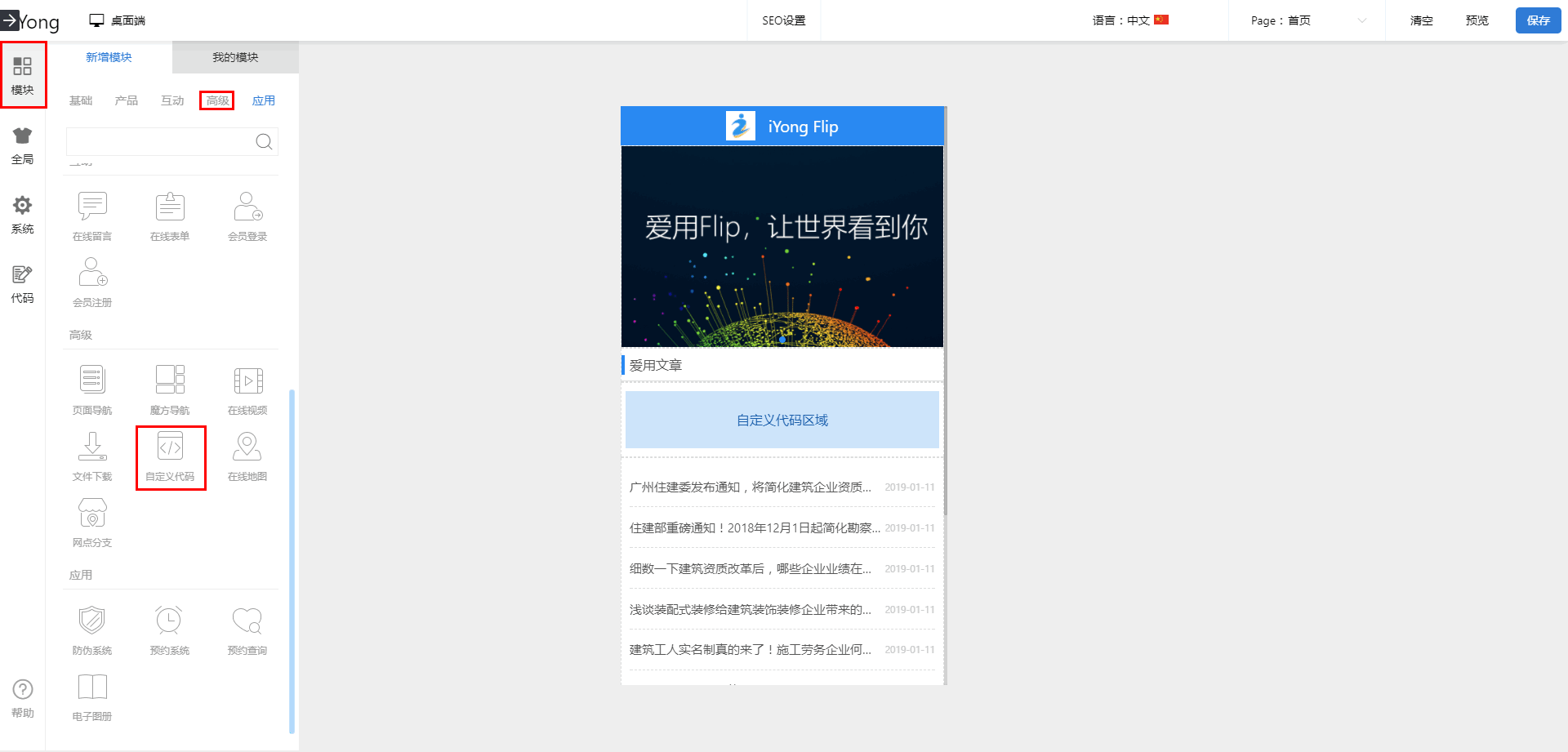
2.選擇【模塊】,單擊【高級】,將【自定義代碼】拉進移動端布局頁面。

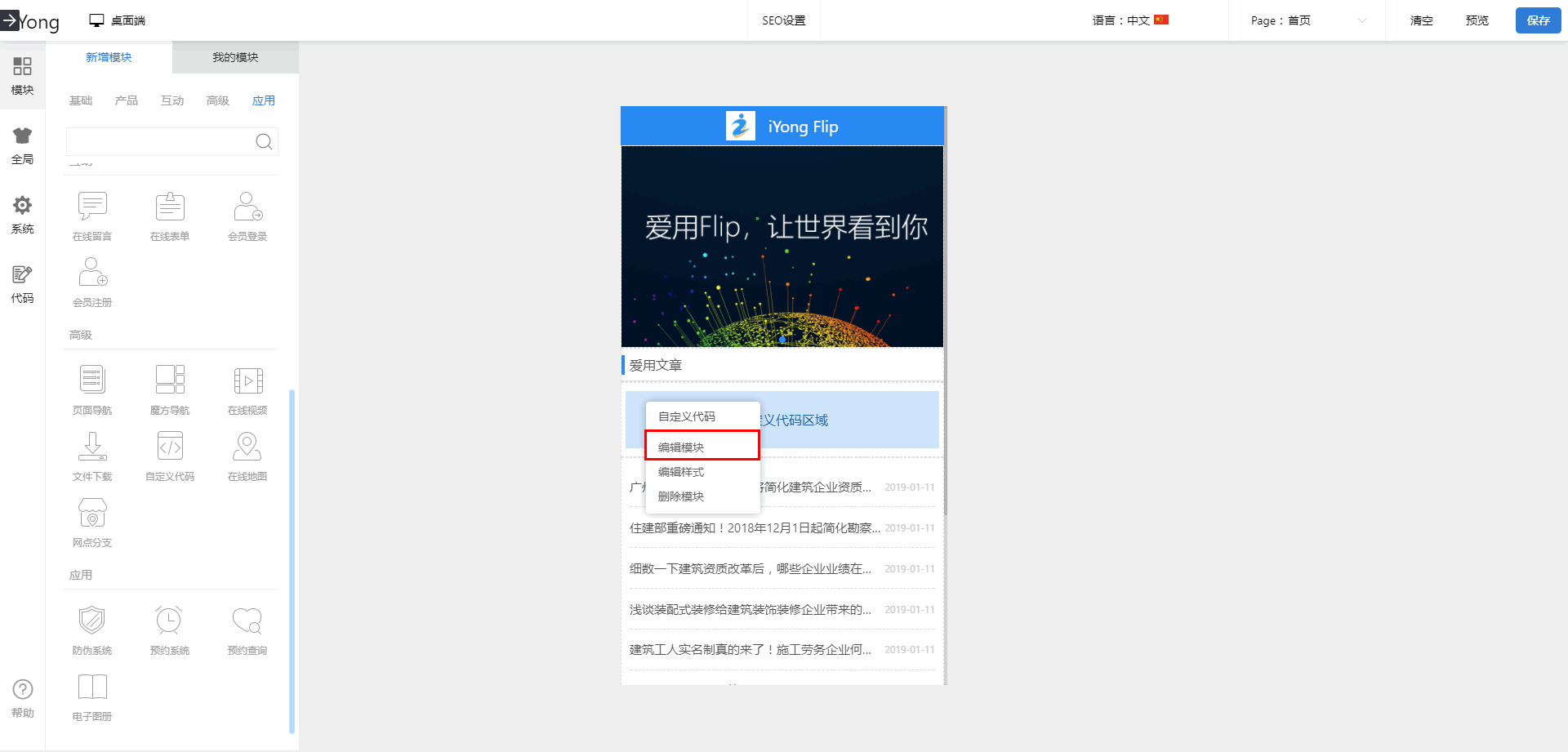
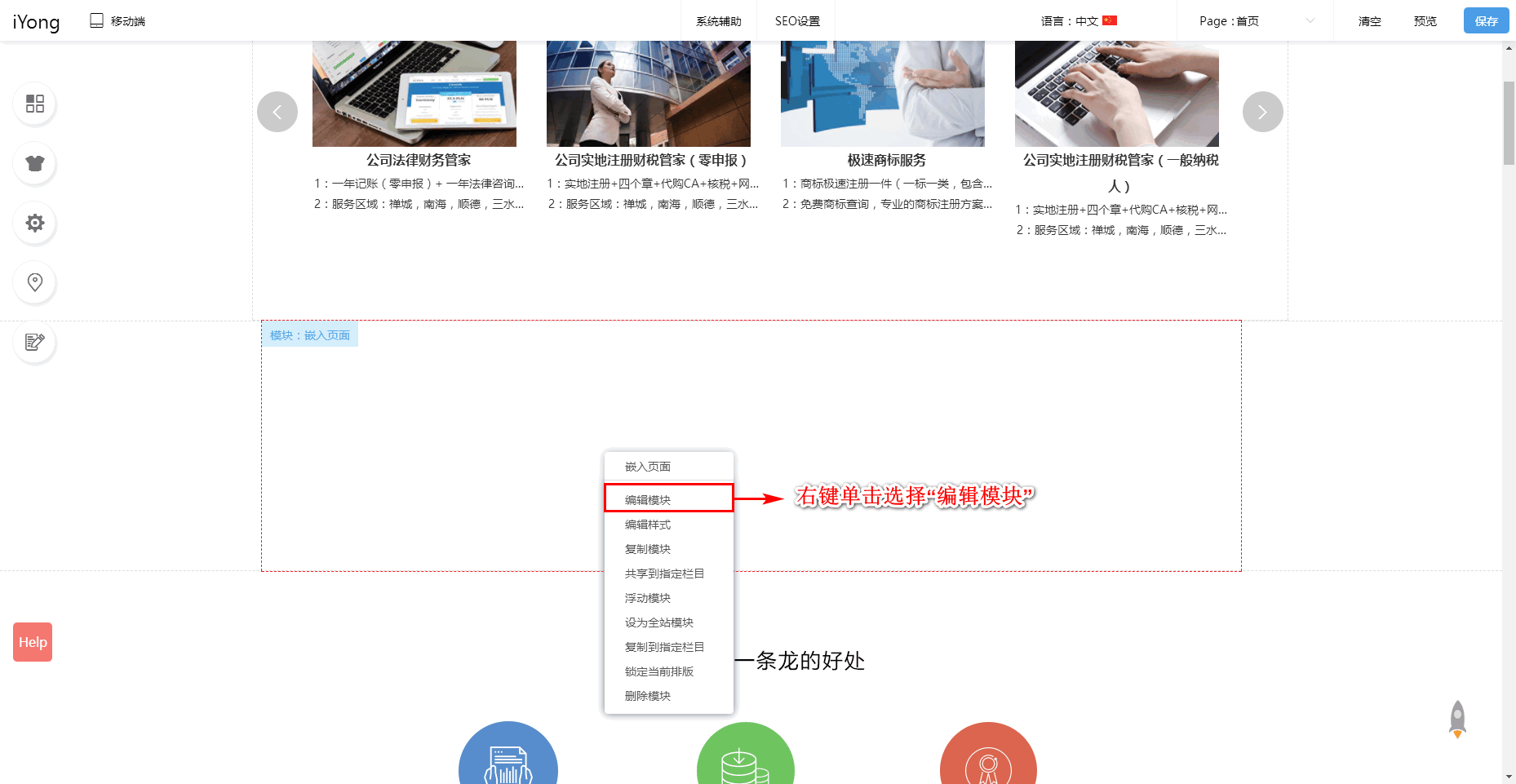
3.右鍵單擊選擇【編輯模塊】。

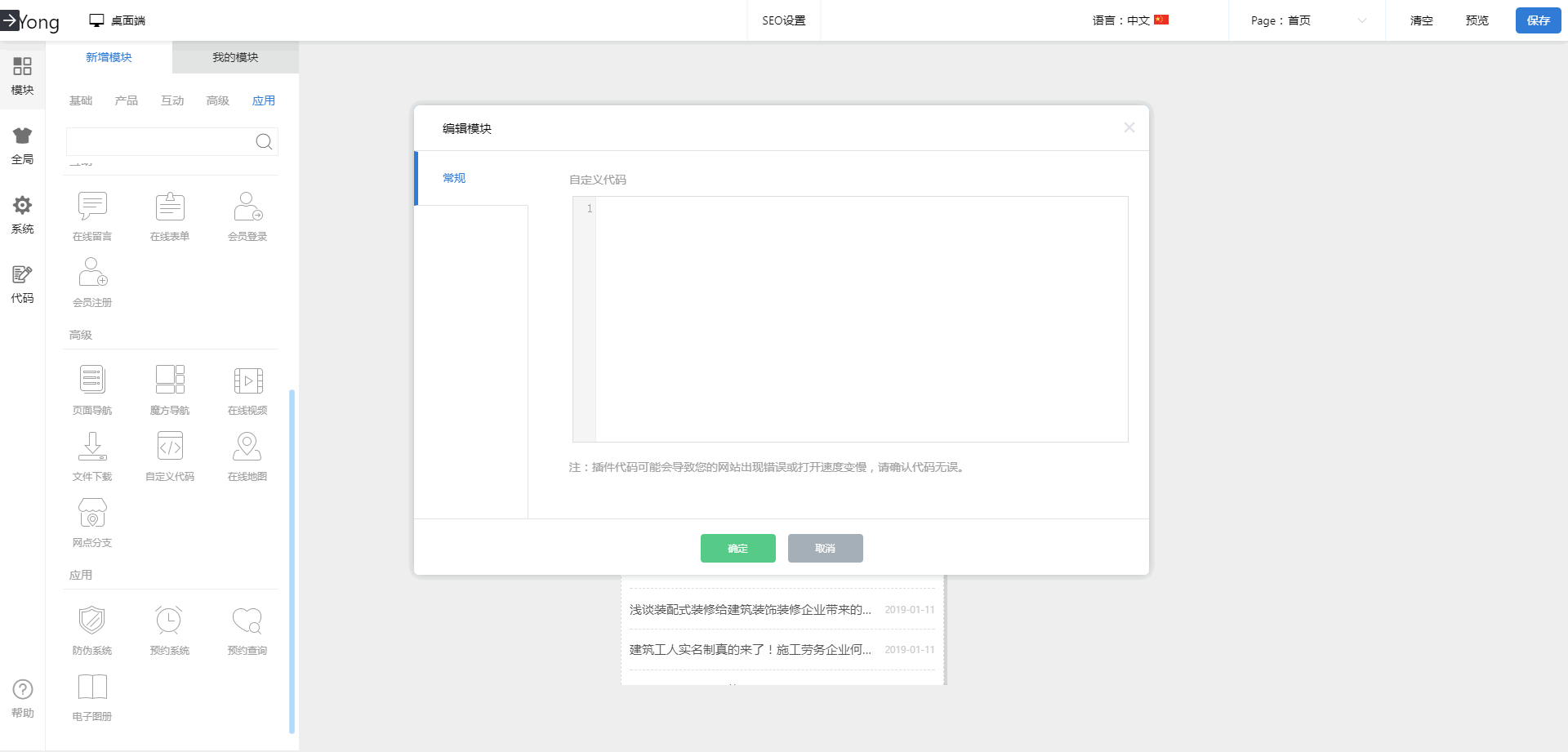
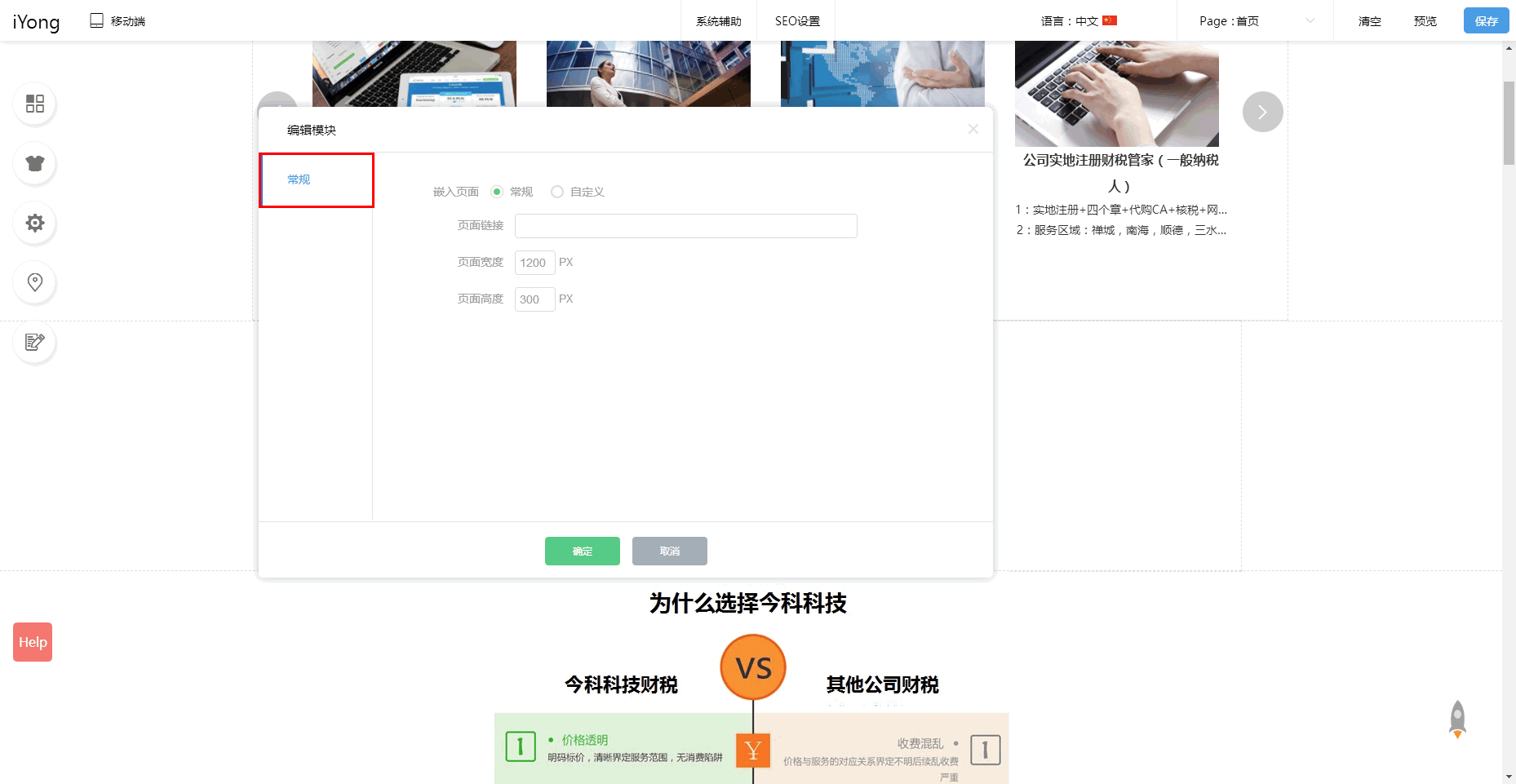
4.在【常規】中輸入代碼,確定即可。

設置嵌入頁面
1.PC端登陸愛用建站【登陸入口】,點擊【智能網站】-【Design Lab】。

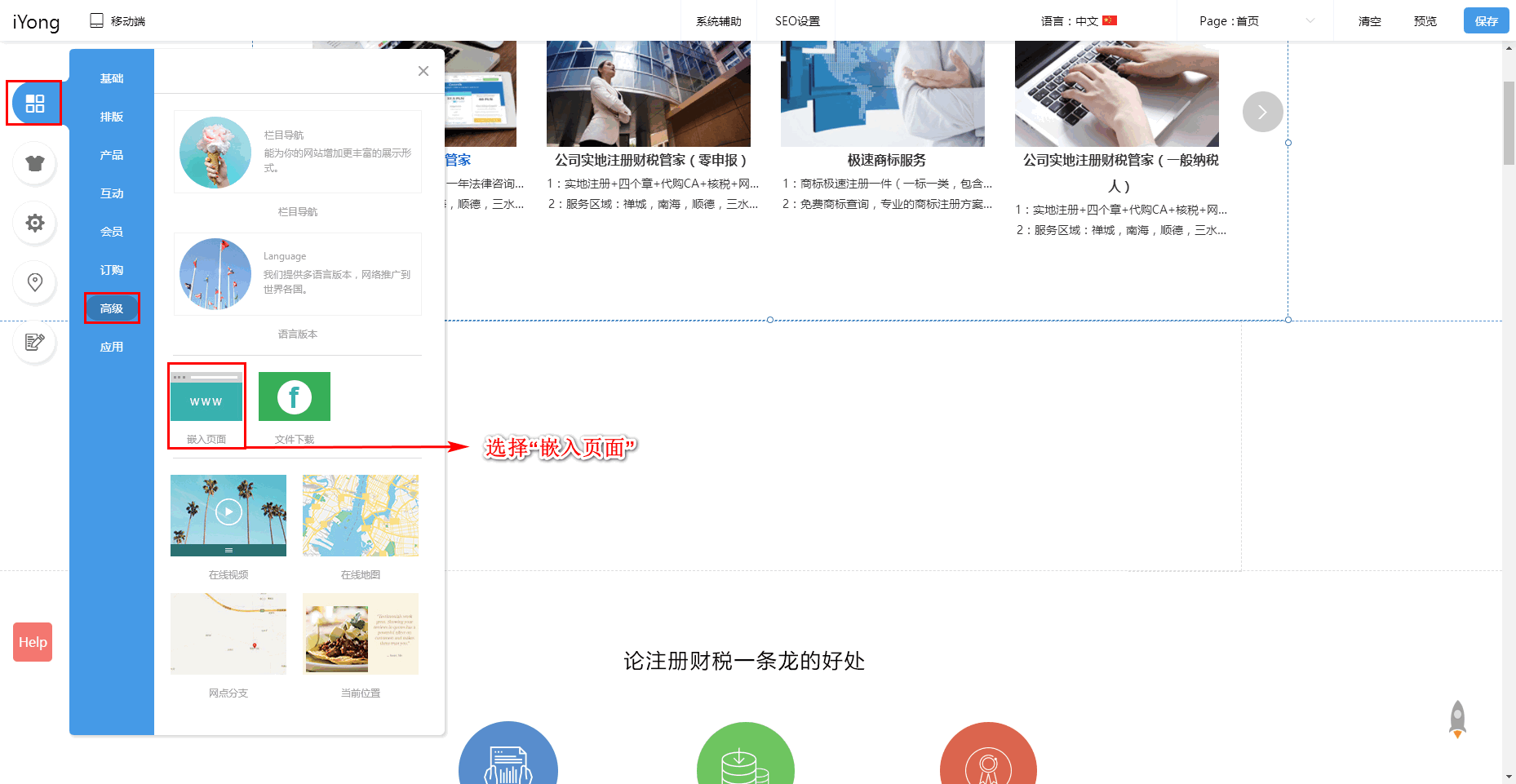
2.進入后臺選擇【模塊】中【高級】,將【嵌入頁面】組件拉進布局頁面。

3.右鍵單擊選擇【編輯模塊】。

4.在【常規】里面可以設置【常規】或者選擇自定義粘貼【自定義】。這樣就可以做出自己的網站內有其他網站頁面的效果。
嵌入頁面提供兩種方式:
a.常規嵌入【推薦】
用戶提供鏈接(Http或Https開頭),Design Lab將生成對應組件,用戶可自由改變大小位置
b.自定義嵌入
用戶輸入html代碼片段進行嵌入,一般以<iframe>開頭。

本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



